Download
Author
Statistics
Discussion
What is it
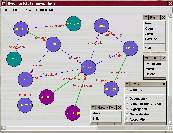
Hypernon is a moon of Saturn, but it is also a name of the project, which tries to create a tool for creating and managing semantic links between the hyper-media nodes (pages) graphically. See screen shot below.

Figure 1 The Hypernon screen shot
The motivation for this work was that, to be able to create a system which could assist user in reading hyper-media, it should be known which kind of relation the nodes have with each other. This information should be available in computer readable form.
Author's may not want to describe this information, if it is an effort additional to the document writing. The idea of Hypernon is to help user in creating and maintaining the hyper-media document and creating the link map automatically.
It might also be possible that the resulting hyper-media document is better if it is created in the same way than it will be read: By going freely from node to another, disregarding the old Aristotelian way of writing. This is possible with Hypernon.
An HTML document created with Hypernon
I created a fancier template for Hypernon, and authored a presentation about Extreme Programming using Hypernon. You can see the resulting document by clicking the link above. The screenshot of the Hypernon work area acts as a sitemap of the document. The document is in Finnish, but propably you can still evaluate the content even though you might not understand Finnish.
Other goals
While the work was going on, I also wanted Hypernon to work as a replacement for presentation software, such as Powerpoint etc. The most important benefits over traditional presentation software is that with Hypernon, one can separate content creation from linking it into a presentation. Therefore it is easier to create many slightly different presentations reusing the same information elements. Furthermore user can choose which software she or he wants to use for creating vector graphics, which one for making bitmap images and which typesetting system for writing text (currently only LaTeX and HTML are supported). Hypernon integrates these all to one document creation environment.
Even this wasn't enough. I also wanted Hypernon to be a tool for mind mapping: It should allow one to create documents by linking different concepts together as a mind map.
Sometimes I am afraid that I have already too many reasons to make Hypernon, but it also seems that the goals mentioned above suits pretty well together. Maybe I really can solve them all.
How does it work
Creating nodes
First author selects concept from the Draw menu. Then concepts, or. hyper-media nodes, can be placed in the document with left mouse button.
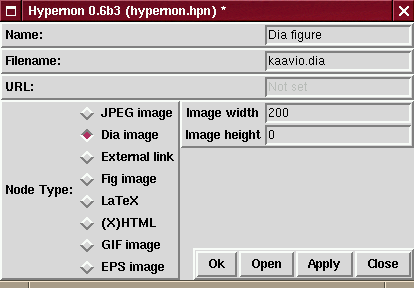
Author can change the properties of the placed nodes using the properties-dialog, shown in Figure 2.

Figure 2 The properties dialog
The dialog is opened by selecting the Properties-option from the pop-up menu of the node. The pop-up menu, shown in Figure 3, can be opened by clicking the corresponding node with the left mouse button.

Figure 3 The Node pop-up menu
In this dialog, user may enter the name of the node, the filename where corresponding hyper-media page will be stored and the type of the node. The mime-types of the node can be configured in the Hypernon.conf-configuration file. If new mime-type is needed, it is also needed to configure the program that can convert the new mime-type into the form which is suitable for WEB. If the source type is already in suitable format (such as GIF), the converter program is just cp (or copy). On the other hand, I use dia to convert dia-files into eps-format and image magic to convert it further into gif image. The converter programs for different mime-types can be configured into hypernon.conf file. The file in the distribution contains many examples.
Even though the list of allowed mime-types is user configurable, only following three types are currently supported for text writing.
- LaTeX: The node is written with LaTeX typesetting language.
- (X)HTML: The node is written in (X)HTML
- URL-link: The node is external: It's content is not written here, but it is still used for linking the document to the external hyper-media page.
Linking the nodes
When the nodes are created, they can be linked together by selecting suitable link type from the Draw menu, and then dragging the connections between nodes with a mouse.
The available link types can be configured in the configuration file hypernon.conf as well as so many other parameters of hypernon.
Including other nodes
It is also possible to include some nodes inside another to create one output node from several input nodes. For example you probably want to include an image into your text node. It is also possible to generate one larger output text node by including several input text nodes together. Currently the text nodes needs to be same type (both LaTeX or both HTML) before they can be included into each other.
To place where the child node will be included into the parent
can be specified using a placeholder. The placeholder for LaTeX
nodes is \HpnInclude{free text}. For HTML nodes
the form <!-- HpnInclude(free text) --> might
be more convenient.
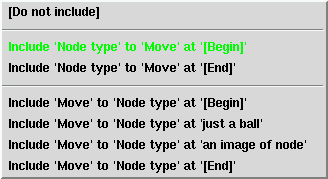
When the placeholder is defined, the other node can be included into the defined placeholder using the include menu. The include menu, shown in Figure 4, can be opened by clicking a connection with the left mouse button.

Figure 3 The connection pop-up menu
The line Include 'Move' To 'Node Type' at 'just a ball'
means that the node which name is Move, will be included
into node called Node Type at the placeholder just a
ball. The special place-holders [Begin] and
[End] are always available. They allow including nodes into
begin or end of node.
The connection which includes one node to another is shown using thicker line, different color and it contains a small dot into the end that is the target for the include operation.
Saving to file
At latest, when the document nodes and links are ready, the document is saved. The hypernon document file (.hpn) is a simple XML file. It contains first the description of all nodes of the document and then the links between the nodes. The contents of the nodes is not in the XML file, but each node is stored in it's own file.
Building the document
Having created the nodes and links, the author can start the PostProcessor program, which creates HTML from the hypernon document file and the separate node files. The PostProcessor can be initiated by either selecting from the Hypernon Make HTML menu an option Make or Build or by starting the PostProcessor directly from command line.
Note: Please remember to save your changes always before processing the document into HTML!
Activating hot-words
The PostProcessor parses first the XML file from the GUI part of Hypernon. It loops through each node and finds it's neighbors; the nodes which is linked to the current node. The names of the neighbor nodes are searched from the text part of the current node. If a name of the neighbor node is found, it will be replaced with a hyper-link to the neighbor node.
Creating navigation bar
Each node will contain a navigation bar in the left hand side. This navigation bar will contain a link to each node which is connected to the current node in either direction. The links are grouped by the link type and link direction. The navigation bar of the HTML and LaTeX nodes is a table cell and a frame in the URL link nodes. The PostProcessor analyses the Hypernon document and creates the navigation bars for each node.
Merging with templates
The contents of the HTML nodes is merged with the HTML template file, and the contents of the LaTeX nodes is merged with the LaTeX document template. The external URL nodes has also own template, which is a frame-set containing one frame for navigation bar and one for the external HTML node itself. The merged LaTeX nodes are then processed to HTML with TeX4HT program.
Installation
Hypernon now supports standard Python installer. The easiest way to install Hypernon is this:
- Download the tar or zip packet from hypernon.sourceforge.net
- Unpack the Hypernon tar.gz or zip package
- cd to the Hypernon-x.x directory
- run installer: python setup.py install
You may also try to just unpack the package and run it directly from the source directory without running the installer. It may work just like that :)
After installation:
- create a directory for your documents
- cd to the new document directory
- start Hypernon: "hypernon.py"
To do
- Support for acronym list, which will automatically add markup to acronyms so that the reader can see the acronym definitions when putting the mouse cursor over it.
- Similar support for references list, possibly compatible with BiBTeX.
- Find out usable set of link types, which is sufficient for some class of HTML documents.
- Execute postProcessor as it's own thread
- Partition larger documents into parts. Then it is possible to open many windows, showing a part of the whole document in each.
- Improve the default outlook of the generated HTML pages.
- Start supporting also PDF output, at least for LaTeX input.
- Generate index.html automatically. It should contain a directory of the whole document. Should it be a list or a graph?
WYSIWYG + TRUD
In the end, here is also my free opinion about WYSIWYG in the
diversified world of browsers:
What You See Is probably What You Get, but The Rest of Us may
get something Different.